สร้างไฟล์ todo ไว้ใน project ด้วย .xit
คนที่เคยทำงานกับผมจะเคยเห็นนิสัยอย่างหนึ่งที่ผมมักทำประจำในโปรเจคคือมีไฟล์
todo, todo.txt หรือไม่ก็ todo.md ติดเอาไว้เสมอ เพื่อเอาไว้ทั้งจดโน้ต
และเอาไว้คอยโฟกัสและเรียงลำดับเรื่องที่ควรทำ เพราะในการทำงานจริง
มักจะจำเป็นต้องเปิดสลับไปหลาย workspace ทำให้เวลากลับมาที่ workspace บางอัน
เราก็ลืมไปว่าควรต้องโฟกัสกับการทำอะไรต่อ ซึ่งโดย default จะทำ gitignore เอาไว้เลยเพราะเอาไว้ดูคนเดียว
เช่น อาจจะมี ticket ที่ต้องสร้าง feature ให้ user สามารถ upload รูปภาพได้ แต่เมื่อต้องสลับไปตั้งค่าบางอย่างใน devops พอกลับมาที่ workspace ก็ลืมไปแล้วว่ากำลังทำ class หรือ function ไหนอยู่
แล้ววันนี้ก็มาถึง วันที่เราค้นพบว่ามีคนอยู่อีกมากที่นิสัยคล้ายกันแต่ขยันกว่ามาก
ตรงที่มีสร้าง format ขึ้นมาเพื่อเป็น todo โดยเฉพาะเลย เรียกว่าไฟล์ XIT (ไม่รู้ว่ามีที่มาจากอะไรเหมือนกัน)
วิธีการใช้งานใน VS code
ลง Plugin xit! extended แล้วตั้งชื่อไฟล์ที่เราต้องการลงท้ายด้วย extension
.xit เช่น todo.xit แล้วลองคัดลอกตัวอย่างนี้ไปเล่นดู
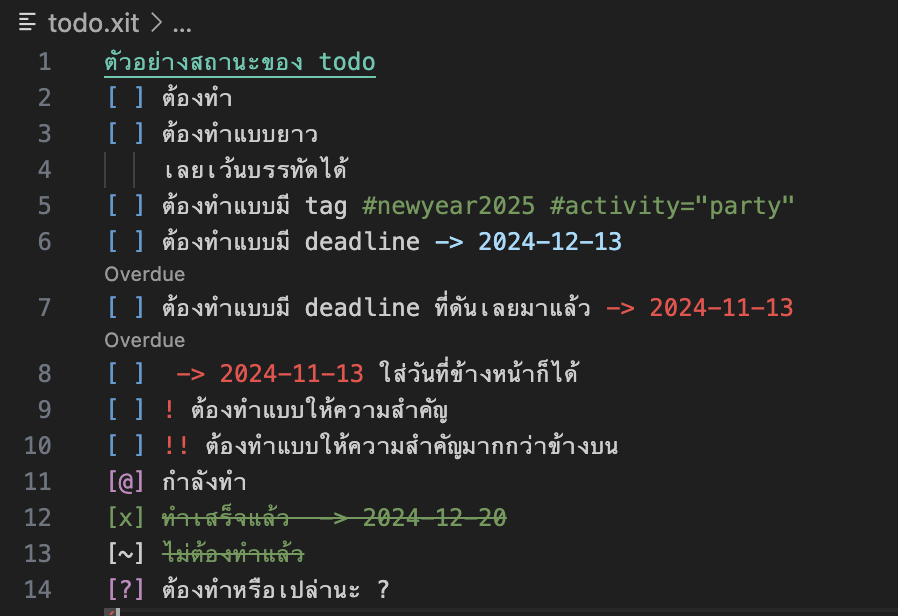
ตัวอย่างสถานะของ todo
[ ] ต้องทำ
[ ] ต้องทำแบบยาว
เลยเว้นบรรทัดได้
[ ] ต้องทำแบบมี tag #newyear2025 #activity="party"
[ ] ต้องทำแบบมี deadline -> 2024-12-13
[ ] ต้องทำแบบมี deadline ที่ดันเลยมาแล้ว -> 2024-11-13
[ ] -> 2024-11-13 ใส่วันที่ข้างหน้าก็ได้
[ ] ! ต้องทำแบบให้ความสำคัญ
[ ] !! ต้องทำแบบให้ความสำคัญมากกว่าข้างบน
[@] กำลังทำ
[x] ทำเสร็จแล้ว -> 2024-12-20
[~] ไม่ต้องทำแล้ว
[?] ต้องทำหรือเปล่านะ ?
 ได้ออกมาหน้าตาแบบนี้
ได้ออกมาหน้าตาแบบนี้
คำเตือน: ดูดีก็จริง แต่การใช้งานจริงเป็น text-based ทั้งหมด ไม่เหมาะกับคนชอบ click
การเอาไปใช้งานร่วมกับคนอื่น
พอเห็นออกมาดูดีแบบนี้ก็เริ่มคิดว่า เอาไปใช้สื่อสารภายใน workspace ก็น่าจะดี แต่คงต้องไปคิดก่อนว่าจะออกมาหน้าตาแบบไหนให้คนอื่นยอมใช้ด้วย ระหว่างนี้ก็ใช้เองไปคนเดียวก่อน